|
英文原文:
http://www.petesqbsite.com/sections/tutorials/tuts/tsugumo/chapter10.htm
这个页面有大量的动画GIF文件...在网页上加载时可能会因为数量的原因而播放显得缓慢。你应该可以在你的浏览器里点右键选查看图片(在 Netscape是这样,我并不知道其他的如IE或Opera这些浏览器的选项是否一样)单独观看某张图片,这样的话播放速度就会正常。
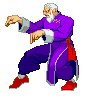
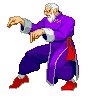
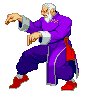
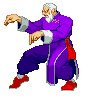
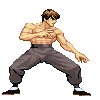
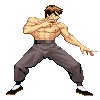
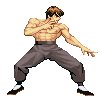
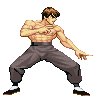
读到这章你已经可以自主制作角色(sprite)了。你现在有了一个包括别人和你自己都说酷的角色,但似乎缺少了一点什么:你的人物还不会动。那现在就让我们给角色添加一些简单的动作让角色鲜活起来,让我们先看看怎么让角色呼吸起来。不过在那之前,我们还是来参考学习一下Capcom公司的例子,这是我们想要达到的效果:
  
  
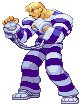
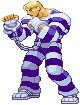
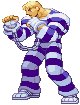
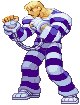
首先让我们来看看这些呼吸动作的动画帧数。最左边的图是很活跃地跳着的拳王,他看起来就好像要对对手吼着``小子,尽管放马过来吧!!''。他的动作幅度和弹性都很大。而处于最右下角的Guy则是另外一个典型,几乎没有动作,他很轻松的呼吸着,很冷静,似乎在说着``如果你靠近我,你会后悔的...''。这些你赋予人物的动作应该用来表现这些人物的性格和格斗风格。当然这也并不只限于格斗游戏。任何游戏里只要你需要用到待机动作,这个原则就可以用得上。这里我用格斗游戏做例子和用格斗游戏的术语来做解释是因为他们是学习角色动画的好例子。从中学到的技巧可以举一反三,运用在其他方面上。我们看到了基本的动态是怎样的了,但我们还需要深入的研究一下里面的细节部分。
现在考虑角色的尺寸大小显得尤其重要。当你的角色像上面的例子一般大,你可以自由的创作出多种呼吸模式...但观察上面有的角色的头部部分,你会发现他们并没有怎么移动。像 Cody的头(那个穿囚衣的人)只是上移一个像素,往边上移2个像素,然后往下移一个像素,如此这般的循环着。Gen的头(那个穿着紫色功夫装的人)只是前后的移动。Guy的头更绝,压根就没动。这点发现很重要,因为如果我们需要塑造一个冷静的人物,我们要避免他像拳王或狮王那样头动得很厉害。有一点需要注意的是我们现在讨论的是大型像素,如果你将``如果我要制造呼吸的效果,我就每次移动身体一个像素''这个原则运用在小型的角色上,你可能会得到以下这个糟糕的效果:

逻辑上来讲,这个角色只是移动了几个像素...他的头上移了一个像素,然后平移一个像素,然后循环回去。这个跟Cody的头的动法是一样的。但为什么这个角色看起来好像要把他身后人的手从肩膀上抖开外加头槌人家的胸部或做其他疯狂动作的感觉?原因在于对于一个100像素宽的角色来说向右平移1个像素(宽度的百分之一)只是非常细微的动作。但对于一个只有20像素宽的角色来说,向右平移1个像素(百分之四)感觉就像100像素宽的那个版本的角色做的动作的4倍幅度。这种尺寸上的差异会造成很大的麻烦,而且你刚找到的规律都不管用了。对于呼吸动作来说有一个最低限度的宽度(基于你角色的尺寸和形状来判断),如果你继续缩小,动画看起来就不自然了,反之如果你不超过这个底线,动画就不会有问题。这就是为什么处理大型角色时你的自由度比较高,而处理小型角色时就得格外小心了...
现在你也许会问:``那么像Final Fight和忍者龟那些老的街机游戏又怎么样呢?我记得里面的人物都带有呼吸动作哦!''很抱歉的告诉你,你的视觉被欺骗了。我曾经也有同样的想法,直到我仔细的研究了那些游戏...那些角色并没有呼吸动作。忍者龟们会动,但他们没在``呼吸''(我是指他们没有做吸气和呼气的动作)...相反,他们用了 ``待机动作''。待机动作就是游戏里的角色在待机(玩家没给他下任何动作指令时)时的动作。譬如说,如果你不动你的摇杆超过1妙,Sonic就会开始踏他的脚,Bubsy会开始敲打屏幕对你喊叫,Raphael则会开始旋转他的双叉。尽管角色的尺寸不大,但这些动作都是可以实现的,因为这些动作都是些幅度比较大的动作,而不是那些很细微的像呼吸时胸部一收一张那种动作。这些动作就不是本章内容讨论的课题了,我们现在还是着眼于呼吸动作...所以还是那句老话,如果你的角色尺寸不够大,你不应该给其加上呼吸动作。而且你的角色只有16×16像素大,那根本就没会注意到这种动作。没人会要求16×16的 RPG角色还能做出呼吸动作。反过来说,如果你的角色尺寸够大但却没有呼吸动作,这时候人们就会百分之百注意到了。很巧妙的差别,全在于角色的尺寸和形状的差别。这方面讲得差不多了,让我们看看另外一个重要的部分。
在上一章里,我介绍了一种制作动画的方法,就是先手绘出每一帧,再用像素的办法描出来,那么在像素化这个过程你就可以专心的描而不用担心创作的问题。那么现在你会对自己说``我想我的角色像李小龙一样前后蹦着跳,那我就应该将每一帧先手绘出来,再用像素描出来''很抱歉,我再次告诉你这个方法是不可取的,上一章说的方法在这里并不适用。你做为一个艺术家,手头上有一大堆作图的任务,而那位程序部门的老兄又时不时的过来建议``你觉得我们给这个家伙加个刀脚(空翻踢脚)如何?'',完全不考虑这会给你现有的任务单上又增加多大的负担,也没人关心你,因为你是那个唯一一个整天画图(肯定是个轻松活)的人。但你自己知道你做的活才不是任何跟轻松挂钩的事情...所以在这种情况下干嘛还要逐帧逐帧的描增加自己的负担?让我们来想想简便的方法,让我们再看一下李小龙的动画:

他看起来动感十足,还有那标志性的小跳;但靠近一点看,尤其是胸部那块。他的胸部的形状完全没有改变。唯一改变的地方是当他跳起时到最高点时上半截的胸部和腹部间伸展了一个像素。而其他的例如明暗和肌肉的结构方面在整个动画序列里完全保持一致。再看看他的头部:除了几缕头发跟着跳的动作飘动之外完全没有改变。到这里你应该可以看出原作者们并没有手绘下动作的每一帧然后再像素化。他们用的是更``神奇''的方法:那就是剪切和粘贴!对,没错,在你制作角色动画时剪切和粘贴工具就是你最好的朋友。虽然我没见过李小龙呼吸的手绘图,我来做一个大胆的猜测,那就是动作的第一帧里会画出身体和头部的全部细节;但接下来的帧里只会用到一个经过简化的身体(仅有身体外部的边线)和头部(仅有头部的形状)。或许某些帧数边上还有一些注解,例如写着``将胸部往下移一像素''或``在第二帧与第三帧间做出头发飘动的动作''。记着这一步只是做为草稿,完全没必要将头发一上一下的飘动捕抓下来画在草稿上,因为当你将这些草稿扫描进电脑缩小尺寸后,那些细节都变成一些模糊的像素了。
这对于美术工作者来说是很重要的一个认知,这些像素是为你所用的,你应该控制他们来表现你想要表现的东西,如果现在还做不到这点的话,你需要多加练习。控制好这个方面之后效率也会成倍提高。来看一下李小龙的手臂(靠近下巴的那只)。动作很多,上下摆着,不完角度的弯曲。但其实改变的地方都是很细微的地方,你可以很简单的将手臂下移几个像素,将手指的位置改变一下,将前臂跟上臂的接点改变一下。每一个改变都是少数的几个像素的变化,明暗方面也变化不大。记着在像素级别下做这些变化(就是说你用一像素宽画笔作画的时候),这些变化是如此细小乃至最后你发现当完成了整个呼吸动画时你总共就只是画了一帧的图画而已。而如果你是在手绘时用几帧来表现这些细微的变化,当缩小之后,所有的像素都糊在一起了,结果还是得重新在像素级别下重画,这完全是浪费时间,是不可取的。如果你接下来要制作一个角色出拳的动作,而所有的变化只在于他的手臂,你只需在草稿里画出手臂和跟手臂相连的身体部分(为了对齐的需要),那些不动的身体部分就没有必要再画出来了。
出处:像素交流/网络末端
责任编辑:bluehearts
上一页 下一页 第十章:让角色呼吸起来 [2]
|







