|
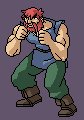
好,下面就让我们看看怎么一步一步给这个我刚画好的角色加上呼吸动作:

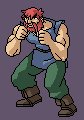
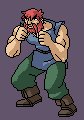
这个人物有110像素高,而且做好准备开架的姿势。接下来我要展示的是如何在像素级上制作呼吸的动画。如果我制作的是像狮王Blanka那样的动作幅度很大的人物(因为动作幅度大的原因可以保证动作间的区别),我也许会考虑给每一桢单独画一张手稿。但因为这章是讨论另外一个方法的,所以接下来我们说的是剪切加粘贴的方法。我给他设计的形象是他的上半身会上下晃动,两个拳头则是一上一下的交替运动(当一只手在上面时,另外一只在下面),而他的两条腿也会随着身体的动作稍做弯曲,给整体一点小弹跳的感觉。又或许我会让他的脚踝也稍微的弯曲一下来表现他的动态。不过这些都仅是我脑海里的计划而已,现在我们来看如何实现它们。第一步要完成的是幅度最大的那个动作...我要将他的上半身往上移2个像素。在设计中,他的呼吸是很重的,吸气吸得快且深,当吸气逐渐达到最深时(也就是上半身达到最高高度的时候),胸部的动作会逐渐缓慢下来(就好像你跳起来,越达到最高点,速度越慢),然后呼气,再次在另外一个端点逐渐缓慢下来。在像素上来说,这代表着在呼吸的快速部分移动数量比较多的像素,而在慢速的部分移动比较少的像素。下面来看一下做好呼吸动作的样子:
 
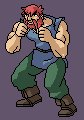
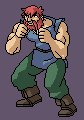
好了,在一个四桢的动作序列里我们可以看出他的呼吸动作了。我做的步骤仅有将胸部上下移动和稍微整理一下多余像素而已,成图是上面的左边那个图。用Photoshop来做这种剪切和粘贴的操作再适合不过了,用方形选择工具来选择所要的像素非常简单(配合Shift键做出不规则选区)。这样操作之后,左边的动画看起来已经挺不错了,看起来已经有呼吸的感觉,但看起来还是有点单调。每一桢的延迟都是一样的,看起来他就像是上半身在上下下上的滑动。我决定要改进他,所以接下来我们要在桢的延迟上做文章,在他达到呼吸的最高点和最低点时,这两桢的延迟是其他过渡桢的两倍。现在看起来就有点深呼吸的感觉了,呼吸的感觉也比之前的真实。通过这样调整速度的变化,我可以制造出一些不同的效果出来...如果我让他急速的吸气,然后慢慢的呼气,看起来他就好像上气不接下气的样子。如果我让他先慢速的吸气但快速的呼气,他看来就好像是要控制住他的呼吸,然后平静下来。在这一步,你可以大胆的开发你的想象力,试验各种可能性知道找到最适合你心目中的形象为止。补充说明一点是在我精修他的形象时,我稍微修改了几个他胸部的像素(明暗方面),所以在胸部上下动的大动作下胸部也有高低起伏(吸气时鼓起呼气时萎缩)的感觉。好了,人物这样就开始呼吸起来了,但动态还是不够...他的脚也需要动起来。所以我继续刚才的剪切和粘贴的技巧,得到下面的图:

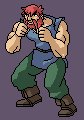
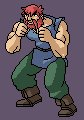
到这一步,他的动态就生动起来了。这个动作的感觉看起来很像上面的拳王Balrog(呵呵,原因是因为我就是参照他的动作而做的)。下面详细看看我所做的修改。在第一个呼吸动画里,里面只有简单的胸部上下移动的四桢图。而这次,我把他大腿以上的身体都往上移动了,所以可以看到腿部稍微弯曲了。这意味着原先一像素运动的幅度(先移两像素,然后再移一像素到达``最高点'')现在变成了两像素的幅度,因为我首先移动躯干,然后躯干和大腿一起移。这样的动作看起来过了,并不是我要的效果,所以我省略掉第一个动画中的两桢(他动作的最高点和最低点),所以动画回到原来简单的变换的感觉,但我这次将躯干和大腿的动作结合起来,脚的部分根据动作也相应作了修改。现在我可以考虑加入细节部分了:

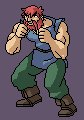
针对脚步我做了一些修改--脚踝和衣服下摆也有了自己的动作。他们移动的幅度很小,他们也不用一动很大的幅度。有时候虽然改变的只是一两个像素,在观者看来都是很大的变化。我改动了一下他的衣服下摆来表现它随着下面大腿的运动而变化的感觉...然后我还修改了一下肚子上的明暗使动作看起来更圆滑。好我还将动画的播放速度稍微调快了些。接下来我还会再次调快播放速度,使他的动作更加紧张化,但先不用担心这个,因为播放速度可以在所有桢都完成后再调整。现在要考虑的下一步是手臂的动作,这一步其实是最难的部分,因为需要重画的部分挺多的:

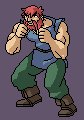
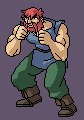
现在是最难的部分了...我突然有个念头想让拳头划圈圈。因为这个原因四桢不够用了,我不能简单的用之前用过的1-2-3-4-3-2-1-2-3-4的顺序来表达这个动作,这是因为如果这样做了的话,拳头只会划半个圈圈,看起来会很奇怪的。所以我不得不制作六桢并通过调整拳头的位置来表达这个动作。这样努力之后他全身都开始动起来了。虽然他看起来不像要打架,而更像在跳舞,不过你应该可以了解这个制作的流程了。如果我事先好好计划一番,或许这个动作会更有架势,而不会像跳舞一样,不过这个只是为本章教程服务的例子,能让大家了解到概念就可以了。我或许可以减少他手部动作,只让他的手上下动几个像素,就好像泰王Sagat的泰拳起手式一样,但个人还挺满意这个划圈圈的动作。当然,所有这些动作都应该和你的人物的态度/性格/格斗风格/等等挂钩。还有就是重复不动的部分就不必画出来了,而如果要改变的是很细微的地方时,在像素级别下直接修改,这样可以让你的效率更高。
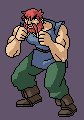
我收到一些评论说上面的动作看起来很怪异...有的评论说这是一个很烂的点子,谁会用这种怪姿势开架哦?有的说手臂的动作不自然(只有前臂在动,上臂却僵直不动),等等。我本来想马虎带过,就说``这只是一个教程的例子,表达出概念就好了...如果这个动作出现在一个格斗游戏,你就会觉得它是自然的了...'',但我想起别人做这种说辞时我有多厌恶。就好像有些人请我给他们的作品提意见而当我给出一些建议时,他们却用一大堆借口辩驳我说他们本来就是设计成那样的。你的进步离不开别人的指点。即使你已经花了一个星期以上的时间在这上面,你的作品仍有修改的空间。听听别人的意见,好好吸取别人的经验。因为你制作的角色是要被``其他人''看的,他们才是你的作品的最好的``裁判''。为了做一个好例子,我决定修改这个动画:

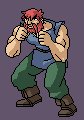
我将划圈圈这个动作去掉了,而改为手臂延迟下沉的动作,比起身体的动作,手臂往下移动一个像素的动作有一拍的延迟。这个细微的处理能够使整个动作更加自然。虽然只是一两个像素的动作,但却可以表现出手臂并不是粘连在胸部的感觉...他们有向前延展的动作,他们的动作不是和胸部的动作同步的。另外也可以尝试将双臂的动作也分离开来,让一只手的动作稍微比另外一只快。这个就好像将一个大整块分离出来而分别移动他们。像我们的第一个例子,整个上半身一起动,看起来躯干和手,头等都是一个大硬块,从动作上来看很难分辨他们。当你对手臂进行分别处理时,手臂就和躯干区别开来,也就是现在分成了两大块。而如果将左右手分辨开来,那么就是三大块了,看起来也就更加自然。但这时候需要考虑的一个问题就是``这个人物是否需要动得如此厉害?'',你应该根据人物的类型来选择是否为他们添加此种动作。像本章开头的Capcom的例子里,狮王Blanka的手臂就是同时运动的,因为他本身的动作已经是很大幅度的怪兽型动作...但Gen的两只手则是在划着小圈圈,因为他在打螳螂拳。
设计界有一个``少即是多''的理论,就好像我们教程的例图,先前动作很多,但看起来有点奇怪,而现在动作少了,反而看起来更好看了。在制作动画时不是将每个细微的动作都具体的表现出来就是最好的,特别在我们讨论的这个呼吸动作只是进攻前的待机动作而已。所以当问题出现时,逆向思维一下是否有的地方过头了,试试简化一下动作或许你就可以得到一个比之前棒多了的效果。
本文链接:http://www.blueidea.com/design/pixel/2008/5341.asp 
出处:像素交流/网络末端
责任编辑:bluehearts
上一页 第十章:让角色呼吸起来 [1] 下一页
|







