|
不容易,终于把第二部分校出来了。最后一节翻得比较吃力,肯定有不对的地方,有大家路过,恳请指点。
2007-4-27王峰翻译初稿 奇遇,目标导向的设计
2007-5-9 老李校对
纸上原型--第二部分

Tips for Good Paper Prototypes 好的纸上原型技巧
- Make larger than life
比实际的大
- Make it monochrome
使用单色
- Replace tricky visual feedback with audible descriptions-- Tooltips, drag & drop, animation, progress bar
用听得见的描述代替可视化的反馈—工具提示,托拽,动画,进度条
- Keep pieces organized-- Use folders & open envelopes
组织化原型片断—使用文件夹或信封
A paper prototype should be larger than life-size. Remember that fingers are bigger than a mouse pointer, and people usually write bigger than 12 point. So it’ll be easier to use your paper prototype if you scale it up a bit. It will also be easier to see from a distance, which is important because the prototype lies on the table, and because when you’re testing users, there may be several observers taking notes who need to see what’s going on. Big is good.
纸张原型要比实际尺寸大,记住手指要比鼠标指针大。人们通常写字要大于12点。所以,放大一点原型,会原型更容易使用,同时,从一定的距离更容易观看,这点很重要,因为原型通常平放在桌子上。因为你做用户测试的时候,或许有几个观察者需要观看测试过程,同时做笔记。所以,大一点好!
Don’t worry too much about color in your prototype. Use a single color. It’s simpler, and it won’t distract attention from the important issues. Needless to say, don’t use yellow.
不用过多担心你的原型的色彩。用单色,这样更简洁,它不会在重要的流程上分散注意力。不用说,不要使用黄色。
You don’t have to render every visual effect in paper. Some things are just easier to say aloud: “the basketball is spinning.” “A progress bar pops up: 20%, 50%, 75%, done.” If your design supports tooltips, you can tell your users just to point at something and ask “What’s this?”, and you’ll tell them what the tooltip would say. If you actually want to test the tooltip messages, however, you should prototype them on paper.
你不用在纸上渲染每个视觉效果。一些情况大声的说出来更简单:“篮球在旋转”“进度条达到了20% 50% 75% ”如果你的设计提供工具提示,当用户指向某处或者问“这是什么?”你只需要告诉用户工具提示要表达的意思。如果你真想测试工具提示信息,那么,你必须把它们的原型画在纸上。
Figure out a good scheme for organizing the little pieces of your prototype. One approach is a three-ring binder, with different screens on different pages. Most interfaces are not sequential, however, so a linear organization may be too simple. Two-pocket folders are good for storing big pieces, and letter envelopes (with the flap open) are quite handy for keeping menus.
设计一个好的计划来组织原型的组成部分,一个接近的方法是用三面夹,让不同的屏幕在不同的纸张上,多数界面是非连续的,然而,线性的组织未免太简单.两个袖珍文件夹很好用来存放大块原型,信封用来存放类似菜单的部分非常顺手。

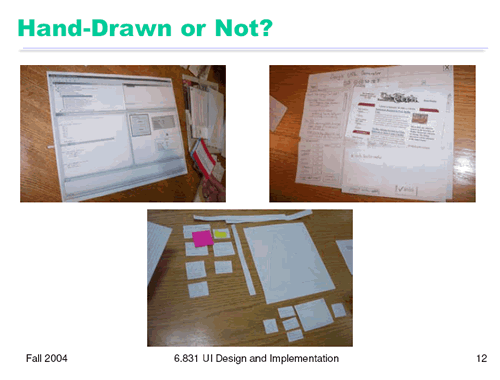
Hand-Drawn or Not?手绘?
Here are some of the prototypes made by an earlier class. Should a paper prototype be hand-sketched or computer-drawn? Generally hand-sketching is better in early design, but sometimes realistic images can be constructive additions. Top left is a prototype for an interface that will be integrated into an existing program (IBM Eclipse), so the prototype is mostly constructed of modified Eclipse screenshots. The result is very clean and crisp, but also tiny – it’s hard to read from a distance. It may also be harder for a test user to focus on commenting about the new parts of the interface, since the new features look just like Eclipse. A hybrid hand-sketched/screenshot interface might work even better.
这里有一些前期制作的原型。纸上原型是应该手绘草图还是计算机制图呢?通常,在早期设计中,手绘草图更好,但是,有时候,真实图片必须实际考虑(添加)。左上边是一个产品界面原型,这个产品会和一个已存在的的程序整合(IBM Eclipse)。因此,原型几乎是在改进后的Eclipse屏幕截图之上构建。成果很清楚和干脆。但是也太小,离开一段距离阅读就比较困难。这对于测试用户把注意力集中在评论新增界面有一定的难度,尽管新外观看起来恰恰就象Eclipse。甚至,一个混合的手绘或屏幕截图的界面可能更好用。
The top right prototype shows such a hybrid – a interface designed to integrate into a web browser. Actual screenshots of web pages are used, mainly as props, to make the prototype more concrete and help the user visualize the interface better. Since web page layout isn’t the problem the interface is trying to solve, there’s no reason to hand-sketch a web page.
右上端的原型就展示了这样的一个混合形式—把一个界面设计整合进网页浏览器中。使用了真实的网页截图,就象使用道具一样,使原型更具像,使用户更好的形象化界面。因为网页布局不是界面要解决的问题,所以,没有必要再去手绘一个网页。
The bottom photo shows a pure hand-sketched interface that might have benefited from such props --a photo organizer could use real photographs to help the user think about what kinds of things they need to do with photographs. This prototype could also use a window frame – a big posterboard to serve as a static background.
下面那张图展示了一个纯手绘的界面,这个界面会得益于这些小道具---图片组织者必须使用真实的图片来帮用户考虑他使用图片做什么?这个原型也可以使用一个Windows窗口--一个大白板,这个大白板就是“静态背景”
出处:大智交互设计
责任编辑:moby
上一页 下一页 纸张上设计软件产品原型的方法 [2]
|







