|
原文:
http://hi.baidu.com/interaction%5Fdesign/blog/item/824216f5339e4524bc3109aa.html
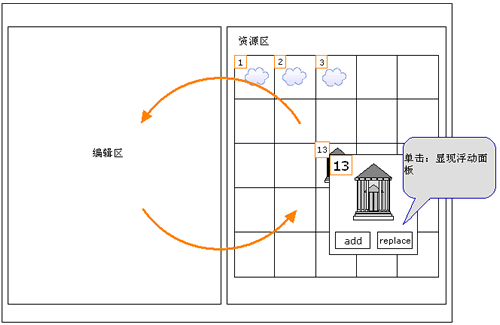
这是一个产品编辑界面,界面分成两个区域,左边是编辑区,右边资源区,用户在资源区选择图片,执行添加或替换操作即能把资源加载进编辑区。这种对照模式把左右两个区域的信息匹配起来,使用户非常直观的评估他的操作行为和结果。


这里要讨论的是右侧的交互设计,模式对用户意图的把握很清楚,即:先选择资源,然后执行添加操作。步骤也很简单:
- 在网格资源列表中浏览缩略图;
- (眼睛选定某个图)单击鼠标左键
- 以缩略图左上角为坐标原点定位到x=20,y=-20的位置出现浮动面板,显示详图预览;并提供“添加”和“替换”功能按钮;
- 点击按钮执行相应的操作。
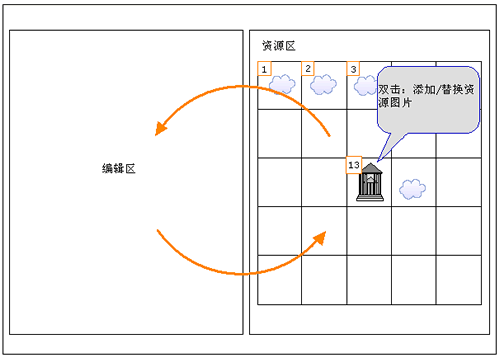
考虑到熟练用户不需要预览详图,快速添加的需要,if,双击鼠标左键,不出现浮动面板,直接添加图片,或替换当前的资源;
当编码人员把交互demo做出来,问题出现了,当用户在缩略图区域双击鼠标时,有时可以直接添加图片有时却是出现浮动面板,而添加不进来呢?那么就意味着“有时候”“双击=单击” 这种反馈结果和用户企图之间的错位,使操作行为就变得不可信了。
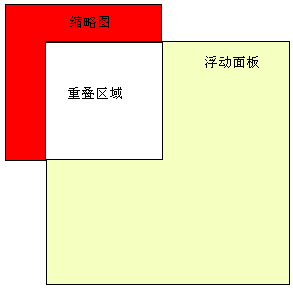
问题处在哪里?后来经过反复的点击对比,终于发现问题的所在:

在图示红色的缩略图区域双击鼠标,系统接收到完整的双击事件,执行添加动作;在图示白色的浮动面板定位区域和缩略图的重叠区域双击鼠标,结果是一个戏剧性的系统反馈,系统首先在瞬间响应一个单击事件,立即打开浮动面板,然后,另一个瞬间单击,被浮动面板捕获,变成了一个无效点击。
把这样的产品给用户使用显然不行,怎么办?
把双击取消?那会损害熟练用户的利益;
把单击变成右键?会损害大多数不甚熟练用户的利益,而且把本应显而易见的功能“藏”到只作为辅助手段的右键中,明显有悖设计原则,另外,这样也会使用户习惯的左键单击无反馈,更加不行!
出处:大智交互设计
责任编辑:moby
上一页 下一页 技术限制下交互差错及应对 [2]
|







