|
臭鱼的blog:www.chouyu.com.cn
之所以会出现“交互设计”这个词儿,很大程度上是alan cooper想区别于以往的界面视觉效果设计,重新定义一下基于电脑的软件设计工作。既然是区别于原先的界面设计,我想,可以简单的不准确的概况一下这个概念:交互设计=界面设计+行为设计。界面的设计无须多说,行为的设计就有很多话题了。
之前的很多小文里也经常会提到有关行为设计的问题,几天前如厕时偶然意识到关于行为设计的一些问题联系起来考虑会更有助于设计。
啥是网页上的行为?看到一个链接,左键点了一下,打开一个新页面。
当然行为也有更复杂的,填写、提交一份注册资料;删除我日志中的垃圾评论;打开一个视频,调整音量,全屏观看…
关于这些行为,我们可以分为三个步骤,并对每个步骤提出相应的准则:
- 第一步.操作前,操作可识别;结果可预知。
- 第二步.操作时,操作有反馈。
- 第三步.操作后,操作可撤销。
文字排列的还挺整齐的,怪像诗的哦。好吧,借以沉痛悼念即将远去的诗人:白龙。
如果你深谙设计之道,恐怕已经知道我说的这几点是什么了。那么本文看到这里对你来说已经足够了。将这些设计问题联系起来考虑,在设计一个行为的过程中能有意识的考虑这一系列问题,应该会有助于你的设计。
如果你还有兴趣再具体了解一下上面说的这些准则,我们继续。
第一步.未操作前;操作可识别,结果可预知。
这是两个准则。操作可识别,是说按钮应该象按钮,链接应该象链接。《麦当劳两则》中的第一则提到了“链接应该看上去象链接”;第二则提到了操作应该给用户明确的提示。
按钮应当是有立体感的,看上去就感觉像是可以点击的。《接受伪按钮》《谁是按钮?它在干嘛?》都是在说有关按钮的事儿。不过与现在说的这个主题似乎不是很一致,还是别去看了。
操作可识别是为了保证用户触发操作的有可能性。如果看不出那是个链接,恐怕就没人去点了。
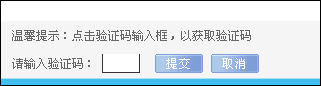
QQ空间中有个不好的例子:

有输入框,但却看不到验证码图片,读了上面一行文字才知道,光标点进输入框后验证码图片就会出来了。“没看到图片我怎么知道要输入什么?”“不知道要输入什么,我就不去不输入啦。”操作前表现的不够清楚,会影响触发操作的可能性。
(上面那行温馨提示算是个补救措施,但并不能解决问题。如果都靠提示就可以了,那么就不需要设计师了,有作家就够了。)
“结果可预知”是说,未进行一个操作之前,应该让用户大致能猜测到操作后会是什么样的结果。或者说,操作的设计应该和用户的期望相同。那些只写成“返回”“上一步”“下一步”的链接,如果可能,最好还是写清楚些为好。比如写成:“下一步 进入购物车”、“返回首页”…还有些时候,让结果变的不可预知是因为观念上的问题。设计者故意给用户一些意料之外的结果。《他想要什么?》中有些例子,说的更清楚些。
第二步.操作时,操作有反馈。
进行了一个操作后,需要页面上有反应。
使用系统按钮也算的上是一种反馈吧。点击一个系统按钮时,按钮会动一下,告知用户:“您点了一下。”当然这个反馈还不足够。还需要执行这个按钮应该有的功能。
QQ空间商城的页面很短;QQ秀商城左侧固定,右侧可滚动,这些都是为了保证点击了一个商品后,用户能看到页面页面上的变化。与之对比,天下秀 等网站的操作都存在类似的问题。(说别人的坏话,这样不好,很不好。)
第三步.操作后,操作可撤销。
执行一个操作后,应当允许撤销,允许用户反悔。操作执行前的提示、二次确认并不能完全解决问题,几天前,我在删除垃圾评论的时候就遇到了这样的问题,错误的删除了一条评论,虽然之前有二次确认的小窗口,但是仍旧是删了。之后我追悔莫及,需要的是撤销刚才的操作。但是,WP里删除评论是不许撤销的。为此我特意致歉了一下,那段致歉就写在了那条评论牺牲的位置上。
有些时候,不提供撤销操作是故意的,设计者妄图通过这样的设计达到自己不可告人但又尽人皆知的险恶目的。当然,这样的情况越来越少了。大家都知道,网页上最简单的操作是关闭该网页,想牵着用户鼻子走,通常是很难的。
当然更多时候,不提供撤销操作是设计的时候没考虑周全。比如西宁邮政宾馆的热水器:《西宁邮政宾馆与博客网》,由那个热水器带来的恐惧使我直到现在还是只洗凉水澡。
本文链接:http://www.blueidea.com/design/doc/2007/4973.asp 
出处:蓝色理想
责任编辑:moby
|







