|
减少交互
当某个软件迫使用户进行交互,它就把自己判定为操作型软件。软件的外部模型通过对导航进行操作形成情境模型。但是,不同于真正的操作型软件,用户不关心这个外部模型──它只是为了最终看到相关信息的一种手段。
设计者的目标是让用户以尽可能少的操作塑造出情境模型。假设将图形设计,历史数据和环境关联等手段被抛在一边,他们就没有什么技术手段可以减少交互带来的负面影响了:
形象化操作能将情境模型应用于适当的信息集合中。
相关性引导能让用户确认模型,而无需建构模型。
紧凑的反馈循环能让用户无需太多操作便能接近结果。
形象化操作。命令行系统被批评为强迫用户来学习电脑的语言。现代的图形界面可能会更容易使用,但它相对前者在这方面没有太大的改进。图形界面语言是由菜单,按钮,以及确认框组成的,每一个控制元素都是非情境化的。用户要通过一个特定的的指令输入需求──它完全不同于任何人类语言,缺乏形象化的含义且很不自然。
打个比方,看这个男孩如何向别人“演示和描述”他的玩具:

点击放大
话由于这个孩子的描述能力不强,他只能通过演示来传达复杂的概念。同样地,图形界面的发展并不完善,使得文字提示繁琐且晦涩,但软件的动态传递是理想的演示方式。用户可以点击某处的信息图形,说:“就是这儿!”,来获取该处的关联情境。
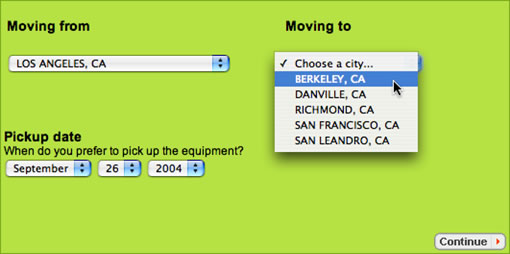
两个最根本的描述情境的条件便是“时间”与“地点”。几千年来,人们都以这两个条件为基础来绘制专门的信息图表。但仍有许多现代软件放弃了这一传统做法,看这家网上热门的搬家公司:

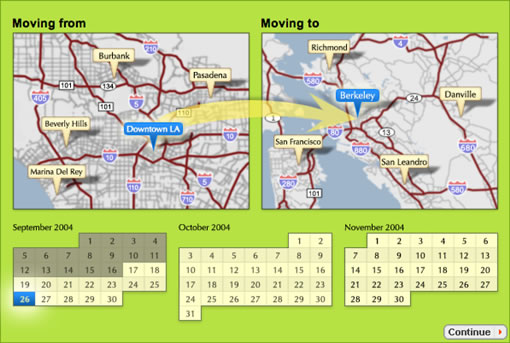
这些下拉菜单既突兀又没能显示充足的信息。地理位置应该从地图上找,而日期应该从日历上选。这是重新设计后的效果:

这个设计也并非最理想。地点和日期信息应该能从用户既有的地图和日历上提供。但在满足这样需求的平台普及之前,软件至少应该提供类似的临时服务。
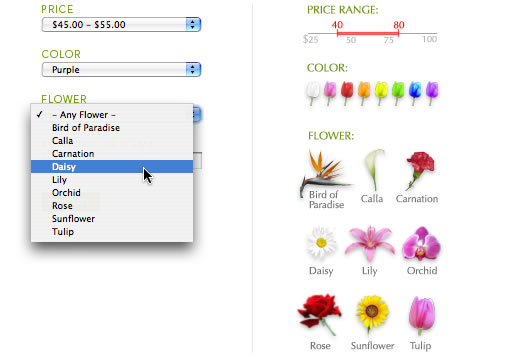
作为进一步应用特定情境的一个例子,看一个主流的网上花店设计是如何让用户局限在下拉菜单里的: 对比另一个简单的可视化导向设计:

出处:莲子
责任编辑:bluehearts
上一页 信息化软件和图形界面 [1] 下一页 信息化软件和图形界面 [3]
|







