|
我们是怎么发展到今天的?
当前的很多软件都存在交互多,信息少的问题。我能想到的几个原因是。
首先,我们目前的用户界面范式,是在另一个技术时代发明的。举例来说,最初的Macintosh时代,没有网络,没有大规模的存储,而且很少有跨程序的沟通。因此,它无从获取它自身环境之外的数据,记忆空间太少以致于无法保留重大历史记录。
交互是设计者可利用的唯一手段。因为在当时,计算机无需提供太多的信息,所以,大部分软件还都是操作型软件──打字机,绘图板,分类账簿。经过二十年的发展以及互联网爆炸时代的到来,软件可以提供更多的服务。
现代软件模拟机械运行机制的第二个原因是,对于那些创建软件的人来说,计算机就是一台机器。程序员生活在操作模式中,她操作一台计算机就如同驾驶一辆车。因此,她下意识的认为软件也必须像一台机器那样被操作,即使它的功能只类似于报纸或书籍。更糟的是,那些设计平台和图形界面工具箱的人更容易从这个角度看问题,因为他们工作于更低的层面。然后,应用软件设计师在设计大环境的影响下,几乎被迫投入到对机械模型的研究中去了。
即便有些软件认识到了应该“丰富信息,简化交互”,却还是依旧把时间浪费在改良操作方式上,一次又一次的更新版本。对于设计师和程序员来说增加菜单项目和对话框都比重新设计一个动态图形更容易,有时,他们的理由是应该尽可能少改变用户的使用习惯。经过十次改版后,这个软件很可能改得像个怪物,用户花费在向下拉动菜单的时间比了解和获取信息的时间还要长。
软件不应该这样发展,但解决这个问题需要对设计流程和技术平台作大量地重新思考。经过最近设计的一个案例进行详细研究,我将谈谈面对信息软件革命我们需要做些什么。
演示:行程规划
BART是美国海湾地区快速运输系统,的官方网站就像是个稻草人那样有名无实,因为BART几乎已经不存在竞争压力了,因此也没什么动力去提供一个高质量的网站。但另一方面,航空业则抓住每一个机会向客户提供优质的服务。不过,规划一次航空旅行和一次地下运输其实是差不多的。但我查了其他10个航空公司网站,发现他们十分(几乎完全)相似。
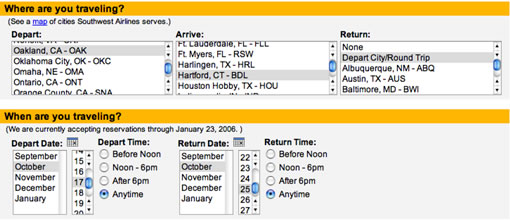
首先,机械化的,毫无信息的配置屏幕:

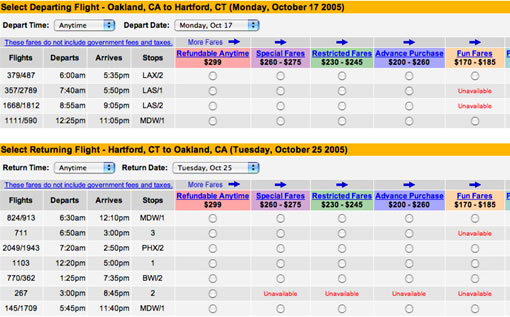
然后是文本化的结果列表:

点击放大
有实质意义的信息被压缩成几栏,排列在左侧,而屏幕右侧的大部份空间被分层定价列表占用。(截图中只显示了右侧列表的一部分)。
用户有可能提出哪些问题?
这条航线会在哪些城市中转?他们位于何处?
航班白天会停经哪些地方,我想顺道逛一逛?
他们起飞和抵达的时间分别是何时?
要飞多久?(跨时区有可能造成这种迷惑)。
中间停靠几次?要转签几次?
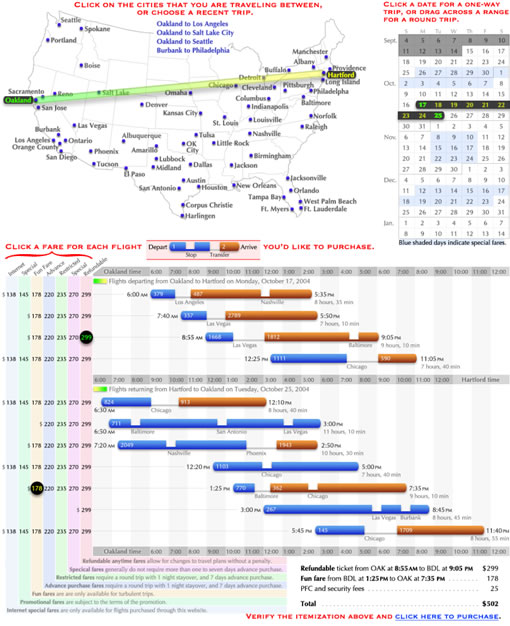
看看这个设计:

点击放大
航班的飞行时间和飞行距离,以及到达中转站的时间和距离及中转停留的时间,这些都能通过视觉呈现直观的进行对比。那些无需中转的航线格外突出,因为他们完全是蓝色的,而中转航线则是双色的。6:50从Hartford起飞的航班与7:20起飞的航班在排列的位置上有明显不同。通过查看顶端的灰条可以方便的将时间转换成任何时区。
交互尽可能被简化了,每个点击都会有明确的语句提示。充其量就是双击地图,拖动日历,双击票价,可能还需要一些网页滚动。根据既有数据进行的预测(自动选择最近的购买路线,并展示最近的旅程名列表)可以为许多旅行者消除或减少对地图的浏览时间。一个不断更新的预测机制,还能发现用户总是每月第一周的周一到周五呆在Baltimore这一规律,然后自动将这一规律记录到日历,这样就可以免去相关的交互。当然,因为所有信息都是在同一页上展示,并且反馈非常及时,用户也可以考虑其他出发日期和中转城市,并且可以即时查看航班是否有空位。
航空业近几年一直处于低迷状态,航空公司一直拼命争取乘客。其中,不成功的甚至面临破产。面对这么大的赌注,为什么没有任何航空公司试图通过更好的软件设计改善购票者的购物体验?
问题主要还是在于观念。试问:“为什么西南航空不设计个更好的软件?”,这个问题只看到了表象,没有抓住本质。本质上的问题是,“真正意义上的软件设计诞生了吗?”,在我们期待获得更好的航空网站之前,我们可能需要改变一下观念。
下一节:魔术墨水——信息化软件和图形界面 part5
本文链接:http://www.blueidea.com/design/doc/2008/5747.asp 
出处:莲子
责任编辑:bluehearts
上一页 信息化软件和图形界面 [2] 下一页
|







