|
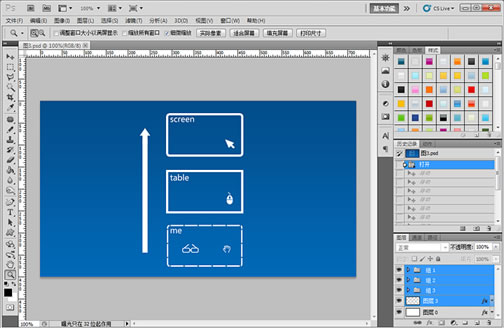
简单的来说,就是如果有一个界面,我们可以找到它在现实世界的模型,我们就尝试把模型投影到显示器里去,如果没有模型,我们就尝试把自己投影到显示器里去,比如说一个面板如果频繁地被操作,那么它最好位于界面的右侧,而不是在视线主要落在区域的左侧。特别是在手眼目标不同区域的界面中。
这就是我想表达的观点,举些大家都熟悉的例子:

Photoshop,和我上面说的投影基本是一路的,在Photoshop中操作发生最频繁的区域是右侧的面板,和中间的图片区,左侧虽然有工具条,但是经过长时间的使用大家可以发现左侧的工具条和上面的菜单部分被快捷键替代的更加频繁,鼠标更常见的是集中在中部和右侧运动,控制媒介在两个平面上的绝对坐标基本一样的。在历史的漫漫长河中,这样的布局始终被保留了下来,在Adobe将界面自由化以后也基本没有哪位同学把它们放在绘图区的左侧。

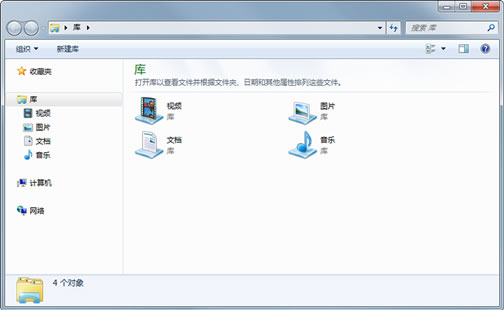
Windows,大家再熟悉不过了,Windows里“我的电脑”(现在叫“计算机”)的布局来看,导航在左侧,文件区域在右侧,日常的使用告诉我们,导航被操作的次数比内容要低,根据从左到右的浏览习惯和导航-文件之间的总分关系,导航会出现在文件区域的左边,我们的观察区域和操作区域都是文件区域,在导航的右侧,也满足投影的原理,同时和F型浏览规律并不冲突。在历史的漫漫长河中,目录树导航的消失再出现,但相同的布局始终被保留了下来。
再举一些例子的话,比如滚动条几乎都在右边、右键菜单出现在鼠标指针的右边等等比较细节的情况。都和投影相顺应。有些同学说“播放器什么的操作都在下面来着。”这个嘛,主要是因为播放器投影的是典型的电视+媒体播放器的组合,想想看我们平时会把DVD播放机放在什么地方?
不过说了这么多,其实这并不是一个被验证的结论,我也很希望有机会和有兴趣的同学一起评论这个通俗易懂的基础问题,欢迎来电来函来人来砖,本着百花齐放百家争鸣的精神发散起来,我们可以去喝咖啡,不喝茶,你们都懂的。
最后我要说,对于我这样右手型的人,在靠右行驶的交通规则下开车真是一件方便的事。
本文链接:http://www.blueidea.com/design/doc/2011/8283.asp 
出处:Tencent CDC Blog
责任编辑:bluehearts
上一页 信息架构中物理到虚拟的一致性 [2] 下一页
|







