|

现在我加上明暗完成了精灵。当你上明暗的时候,试着设想一个固定方向的光源……这里我设想在角色右上方有一个光源,那么所有的阴影都在左下方。人们通常喜欢给左右两边上阴影,使中间成为亮部……这意味着光源在角色的正前方……这样做没错,但是这会使精灵看起来枯燥因为左边和右边的阴影对称,只有中间部分有一些变化。这解释起来有点怪,但是这样的光源设定使精灵变的很对称和没有意思。侧光可以更好的表现精灵的体积感。关于阴影到底需要多暗没有一个统一的标准。你可以多试验一下,看看哪一种效果更好。这里还有一些你需要注意的地方……如果光源很亮(在中午,或者站在火堆旁边等等)阴影会非常暗,这时明暗对比会非常强烈。如果光源柔和(在屋子里,或者晚上等等)对比也会柔和。你不需要因为精灵所在的场景光源不同而改变精灵的明暗,但是你要考虑因明暗的不同所带来的不同视觉效果。另一个要注意的是当你眯起眼睛看精灵,如果你不能找到明显的明暗对比,那么你就需要再加强一些了。如果你看不到颜色之间的差别,你就会对明暗困惑,对吧?当人们使用黄色的时候就会遇到这个问题……因为黄色本身明度很高,所以黄色明暗变化相比别的颜色要柔和的多。最重要的脸部(通常是黄色的)却比身体其他部分的对比柔和的多。比黄色强烈的颜色会分散眼睛的注意力。这里没有固定的法则,怎么好看怎么画吧。一些游戏把脸平涂,这样脸上的细节(眼睛、嘴)就很突出。我在这用了比较强烈的明暗对比。接下去看看腰部以下的部分。
向后摆的腿处在阴影中而且你看不到脚。黑色轮廓线加强了这一空间关系。向前迈的腿鞋子是暗褐色的,鞋子以及腿分成受光和背光两个面,这些都是为了表现腿的体积感和空间感。观察他的手臂,向前挥的胳膊看起来离我们比较近,上面只有一个暗色的点……物体越暗看起来离我们越远,近大远小近实远虚这都是美术的基本规律……我给向后的那只胳膊上了很多暗色,只在靠近肩膀的地方点了两个像素的亮点。在这里我上明暗是根据光源位置、物体本身的结构以及在空间中的前后关系来的,只有这样才能使小尺寸的像素精灵和大尺寸的精灵一样耐看。小并不意味着舍区细节。
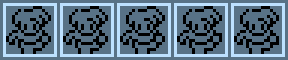
我在前面说过一个像素可以对精灵造成很大的不同,在这里我将做一些分析,看下面的图:

现在你也许会想这是什么?这些精灵看起来都差不多……但是他们都有一个像素的区别。注意观察精灵的左手,我将解释一个像素能对画面产生什么影响。第一个精灵的左手看起来像握着拳头,圆圆的四个角上都没有像素。有点像小孩的手,圆圆的没有棱角。你无法知道左手手心的朝向,因为拳头被画成一个圆,不论以何种角度旋转都不会有变化。第二个精灵的左手左下角多了一个像素,左手手心朝下看起来像指着腿。这使他看起来像在趟河或攀登岩石或手里抓着什么东西。第三个精灵像素移到了左上角,左手手心朝上看起来像指着脸部在说“谁?我吗?”。第四个精灵增加的像素在右上角,手势看起来好像在说“来呀来抓我呀!”手心和手指都向上,看不到肘部。最后一个精灵像素在右下角,这使那个部位看起来更像肘部。(在其他几个精灵中,比如第三个,你不会认为那是肘部,因为位置太奇怪了。所以你的大脑认为那是手指。)圆形看起来像拳头,而在不同部位增加一个像素可以产生很多变化。

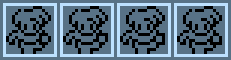
这里我增加了2个像素……第一个精灵,2个像素使拳头变平,好像在拍打什么东西或是别的什么。(也许是握的非常紧的拳头。)还好像垂直的拿着花瓶之类的东西。把像素移到顶部,现在顶部变平了,看起来像托着什么东西以保持平衡。第三个精灵看起来很糟糕。因为只有当他穿着盔甲并且你需要使用颜色区分才能合理的解释多出来的2个像素。最后一个看起来像在拍篮球。仅仅2个像素造成的这些变化都很有趣,呵呵……我们来试试3个:

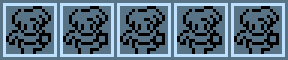
现在3个像素使一些东西看起来不同于2个像素的版本。首先3个像素给拳头增加了“重量感”……1个像素是纤细的拳头,3个像素则变成只有魔鬼和铁匠才有的大拳头,这些精灵看起来的样子和1个像素的版本差不多,但是现在他们有着有力的双手,好像随时准备捏碎什么东西似的。最后一个精灵好像正在向你出直拳,方形就像拳头的截面。

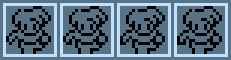
现在我们来看向后甩的胳膊。第一个精灵左右拐角都没有像素,看起来像触手……很随意的向后甩。第二个精灵拳头指向身体,好像他在弯曲胳膊。第三个精灵外面拐角增加的像素使胳膊远离身体,不像第二个精灵的胳膊给人靠近身体的感觉。第二个精灵像个强壮的家伙在走路,而第三个精灵更像一个在跑步的,手臂甩动的幅度比较大。最后一个精灵在拳头底部形成了直线,又像在拍篮球了或是拿了一把枪等等。现在我们来看下面的图:

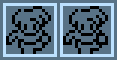
左边的家伙从他的手看起来很阳光很活泼,拳头没有过多的定义。右边的家伙巨大的拳头使他看起来很强壮。现在你应该明白为什么我说一个像素可以制造很大的不同了。对于我来说,这是画小尺寸精灵的乐趣。这些像素的小把戏指出了怎样使用1个或者2个像素去改变精灵的表情或者运动状态。不多的像素可以使精灵看起来像魔鬼或者温柔的像仙女。这些不同的像素使你的精灵看起来不同并且赋予精灵更多的生气。这是你需要从模板开始的原因,但是你不得不试验改变像素后造成的不同感觉和效果。我仅仅举了拳头和胳膊的例子,但是你可以改变更多,特别是面部的表情。不断的尝试,直到你找到最合适的造型。练习,大量的练习,直到使这些技术成为本能。

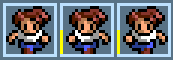
我们完成了开始动作的精灵,现在需要画行走的第二帧。最左边的是刚才完成的精灵,中间的精灵是我把第一个精灵黄线标示的区域左右翻转后得到的。这很简单,还需要修改的是精灵的阴影,因为翻转之后明暗也被翻转了。改过来后得到第三个精灵,现在我们可以看看动起来的效果了。

这是一个简单的2帧行走动画。在低帧的游戏中,2帧行走的效果看起来不坏。在gameboy版最终幻想游戏中的角色经常这样处理,甚至在原地站立的时候也是如此。但是你也许不想这样……当玩家没有按任何键的时候你希望角色真的停下来。那么你就需要画站立帧了。

我把行走帧中的胳膊和腿都放下来,完成了站立帧。我把拳头处理成灯泡状这比直筒状的自然多了。画16x16的正面站立帧主要的问题是中间有2个像素的隔断。你需要去选择在哪里分割双腿。我想使双腿看起来都是一个指向,所以我在双腿上了相同的明暗。完成了站立帧,你还可以加到行走动画中去

有了站立帧,你可以使动画流畅。4帧是标准的行走循环。你还可以增加到8帧使动画更流畅,但是小尺寸的精灵不需要这么多帧。如果精灵尺寸比较大,你就需要这么做了。
本文链接:http://www.blueidea.com/design/pixel/2008/5339.asp 
出处:像素交流/网络末端
责任编辑:bluehearts
上一页 第八章:RPG精灵制作教程 [1] 下一页
|







