|
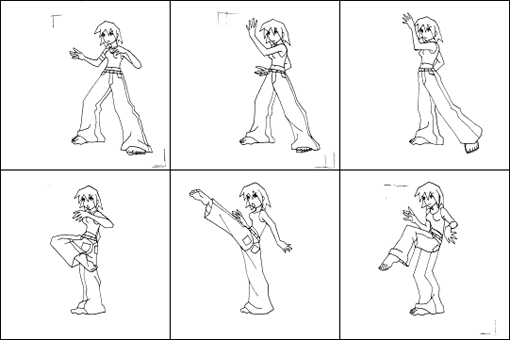
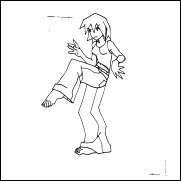
我要制作的是一个女孩,一个穿着宽松裤子的女孩,至于为什么给她设计一条宽松裤子,接下来会给出解释的。草图是很草的那种火柴杆人物,是我构思时的快速之作。设计时我的动画有7桢,但最后我想制作成8桢的。在她抬腿飞踢的那桢里,她的裤腿是垂下的(想象一下你快速的移动你的腿时,裤腿是以你运动相反的方向压着你的腿部的,这时是腿的上部)。在这之后我还想增加一桢,就是踢腿完后有一个停顿的动作,脚停止动作了,但裤腿继续顺着腿之前运动的方向运动(这回是裤腿贴着腿的下部),造成裤腿甩一下的感觉,这比较符合现实中的情况。需要注意的是,我没有重新绘画这个多加的一桢,我会在制作它之前的那桢之后再在像素级别下做一点修改得到这一桢。接下来就是把草图设计的动作一桢桢画出来。

上面的每一桢大概占一张A4纸的1/4。用我之前讨论的手绘角色的第一章里的方法扫描进电脑,如果不确定的话建议回到该章复习复习。最好的方法是将纸叠起来制作成一个小本子,快速翻动来检查动画。但我的这个例子还是在那些A4纸分割成的小纸片上完成的,为了桢的对齐问题,我在每一桢人物的左上角和右下角画上了一些辅助线(上图上的那些直角线),如果我要画新的一张纸(新的一桢)时,我会先将这些辅助线拷贝(隔着纸描)过去,然后再画。如果你还要考虑角色的尺寸大小问题(譬如因为游戏引擎的缘故,你要制作的角色被定死为64*64像素),你可能会画出这个实际尺寸的框框作为辅助线,画的时候就可以保证不超出这个界限了。不过现在随着硬件功能的大跃进,角色的尺寸大小越来越不受限制了,例如在Marvel VS Capcom里,Megaman是一个小个子,但绿巨人Hulk却是一个巨型大物。不过话说回来,训练自己在有限制的情况下绘画可以增长自己的制作实力。
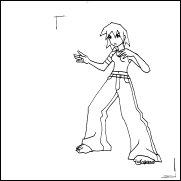
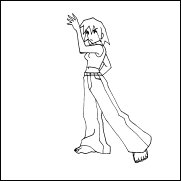
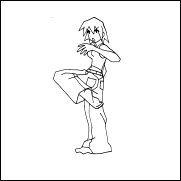
最后我决定将最后一桢去掉而将动画简化到6桢,然后还顺便将脸也画上了。另外我还添上了脚指甲,但或许你在这个缩小的图例(以免这个网页加载过慢而影响学习,事实上的尺寸比这里看到的要大)里看到的只是几个黑点点。手指甲也是一样的情况,但其实这个尺寸还没缩小到最终的尺寸。另外注意到在第一桢里我给她的右手上臂加了几圈绷带,只是我在画的途中试验的点子中的一个而已,最后衡量过后也被砍掉。砍掉的原因很简单,在游戏的制作里,通常你不用为朝左向和朝右向的人物分别制作动画,你只需准备一个朝向的动画,游戏的引擎会在需要转向的时候将准备好的动画做水平翻转。这个技巧在老游戏(SNES和Genesis的年代)中经常被使用,因为这样实际上给一个人物省下了一半的存储空间,完全可以留给另外一个人物来使用,而这个新的人物同样可以使用一样的技巧来做转向的动作。格斗型游戏就是大量使用这个技巧的代表,格斗游戏中的细腻动作本身已经需要很多桢来构成,如果还要花功夫在翻转同一个动作上,效率无疑是比较低的。说到这里,我想起一件有趣的事情,在街霸的角色Deejay的裤子上竖排的印着MAXIMUM(“爆满”)这个单词,注意到组成这个单词的字母都是水平对称的,所以无论怎么水平翻转,读出来还是MAXIMUM这个词,试想一下如果他们采用了FIGHTING或其他的什么单词,翻转后就不是同样的单词了,那就意味着他们得把那些镜像出错的地方重新描绘,而花在上面的时间大可以用来制作一个新的招式了。
你也许会说:“那都是过去的调调了,现在硬件这么发达,不用再这样去节省空间了吧?”我可以很负责的告诉你,这个技巧在业界里仍然被大量的使用着。我曾经也有类似你这样的想法,然后我就跑去研究Guilty Gear X(最新的且超酷的格斗游戏之一)的截图,找到一个会用右手从挂在左边的剑套里取剑的家伙,当他转向时,你会发现剑从左边跑到右边去了,取剑的手也变成左手了!一般玩家不会发现到这点,因为这个动作很快速,而且这时候玩家们想的可能更多的是“啊,这个键是用剑攻击啊!”。
我相信业界里仍然使用这个翻转的技巧的原因在于虽然现在的硬件能够处理大量的精灵,但是这也代表着我们的工作量相比老游戏来说也大大提高了。在老游戏里的某个攻击动画只需要3桢来处理,但现在就可能需要8桢了。如果要分别制作朝左向与朝右向的人物,你需要给每个人物多画8桢,而且不但要重画,还得重新摆放物件的位置。举例来说,当需要画一把从里往外挥的剑时(如果转向后挥剑方向仍然要保持从里往外),你制作的其实是从外到内方向的,这个需要相当的技巧,而且成果未必会被注意到。另外一点就是站在玩家的角度这也未必是一个好主意。做为玩家,我控制的人物在一个朝向时做某种攻击时是某种样子,但当我将人物转向后按下相同的按钮想重现刚才那个攻击时,却发现得到的结果跟刚才不大相同,这可能会让我想一些有的没的(这是不是代表着我朝右时攻击的破坏性更大?还是我朝左时攻击速度更快?)。所以我想说明的一点就是精灵翻转是合理而合法的选择,大家都是这么做的。这也是为什么大多数人物设计都是对称的。如果他们左右两边看起来都是一样的,那么精灵翻转前后的差异就是微乎其微的。如果你的人物里有一只金属手臂,翻转后这条手臂就好像换了地方长了(这种情形类似于斜挂在一边的剑)。因为这点,大多数人物设计保持完全对称。
这就是我取消给我的人物的一条手臂加上绑带设计的原因。虽说改不改影响不大,本来这个例图仅仅只是为了这套教程而存在的,但我想告诉你在设计人物时需要考虑到这个翻转前后差异的问题。好,回到我们的主题,接下来我将这些桢组合起来制作成GIF动画(网上有无数软件能完成这个任务,找你称手的软件来用就好),这样我可以在描好线稿后来观察一下初始动画的效果,如下:

看起来还不赖。但我还想改进几处,其一我还没有加入裤腿那桢,在这个步骤里还没想好如何表现这一桢,其二比较大的问题是关于她尺寸的问题。在最后一桢里她的踢腿动作完成准备进入到收腿动作然后还原到初始姿势当中,她的身体尺寸上有一点变化。在最后一桢里虽然她的腿是弯着的,但她的身高和之前一般高(实际上在上一桢里身高伸长了一点),看起来就不大对劲了。所以在描线时这个必须要更正。提供一个快捷的办法,就是描线时照原图有错误的照描,然后在成图中的腹部部分缩小一到两个像素,而将身体上部往下移相应的距离(因为从动作上分析来看腹部是收缩了的部分)。
出处:像素交流/网络末端
责任编辑:bluehearts
上一页 第十一章:基本攻击的动画化 [2] 下一页 第十一章:基本攻击的动画化 [4]
|







