|
讲到这步你也许会心存疑问,“为什么不直接用这些画好的桢?为什么要这么辛苦的重新描画?稿子上的已经是很细很干净的线稿了啊!”。我的回答是他们的尺寸不是我们最终成品所要的。如果直接缩小,自动抗锯齿这个功能就会来妨碍我们,加入多余的中间像素,如下图所示:

自动抗锯齿是一种平滑图像的方法,如果你在白色背景上有一黑色直线,自动抗锯齿就会帮你在黑线上加入灰色的像素来过渡,这样的直线在稍远一点的距离看来就很圆滑了(对于弧线来说更是)。这个对于一般的CG来说是好事,但对于像素精灵来说,它就是噩梦了。就像上图那样,精灵的外边缘分布着一些浅灰色(非纯白)的像素。游戏里很少运用自动抗锯齿(除了一些很新的3D游戏,而且也不是所有的3D游戏用上了这个技术)因为需要额外计算中间过渡像素会将性能降低。如果一个人物跑过一个以彩虹为背景的背景,那么程序就得为每一个角色计算出跑过各种颜色背景时外边线的过渡像素,对于现有硬件来说还是太大的负荷了。实际上玩家在玩电视和街机游戏时因为电视屏幕的渲染,一般都觉察不到像素的存在。而当你在电脑上玩模拟游戏时能觉察到这个是因为电脑的屏幕比较精确。说这么多,其实我就是想说明在创作像素画时,自动抗锯齿是不需要的。当然,你可以将草图缩小然后逐个的将那些自动加的过渡像素删除,但我觉得这样跟重描所花的功夫相差不大,所以我选择重描线图。
另外一点如果你观察她的手指和脚趾,因为尺寸问题和自动抗锯齿的介入,你很难分辨出手指脚趾间的区别。通过重描线图,我可以重新刻画这些部位来表现更好的效果。最后还有一个原因是添加自动抗锯齿后颜色总数为37。如果你的色板每次每屏只允许256色(标准的VGA色板,超级任天堂和Genesis游戏也是用的这个标准),你就已经浪费掉了37色,得出的效果也仅是黑白的而已。现在想象一下她的衬衣,裤子,皮肤,等等都要用不同的颜色来表现。而且每一样为了跟背景融合还得加上一堆的过渡像素,到最后仅仅是一个角色你就用了120多种颜色了,几乎是256色的一半了。然后你再加上三个敌人一个背景,256色就远远不够用了。重描线图的话,你就可以控制住颜色的数量。即使是Capcom VS SNK这个最新效果最好的游戏,每个角色的最大用色数也仅仅是16。
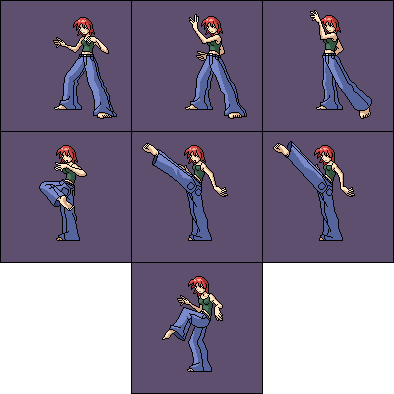
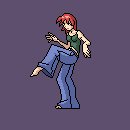
好,接下来,我重描了每桢的线图,还根据上一章动画教程里的方法给上了色:

缩小之后出来的效果比我想象中好,我不需要做大量的剪切或粘贴或旋转检查的工作,我只是把手的部分重新绘画了,这并不需要很多功夫,而且修改后手部显得更自然了。其中有用到剪切粘贴的部分仅仅是她的头部,因为在这个动画序列中我并不需要她的头做转动。每桢身体的部分都重新绘画了,而且每桢中脚的底线都调整在一条水平线上(她右脚的底线为基准线),你可以将每桢的不透明度调低然后对比对齐。在上面手绘草图中,脚的底线不是百分百对齐的,不过这个在像素级别下很好处理。
另外我将她的腿也延长了一点,因为我想让她的飞踢的攻击范围再大一些。这个也是许多新手没有注意到的一点,他们制作的攻击动画里,手和脚仅仅是抬起来而已,攻击的动作里缺乏一种力量,冲击,爆发的感觉。如果一个游戏里不同的攻击有不同的射程,那么这个游戏玩起来就很考策略性,譬如一个敌人靠得你很近很近,你可能倾向于用摔技来攻击他。如果你制作的角色有尺寸上的限制(例如64*64大小的角色),你也许在处理角色攻击的动作时拳脚只往前伸展(而不是像我现在这里处理的那样脚向前飞踢时,手臂向后伸展,你的情况就是手臂贴身体很近,再往外才是背部和头发),这样的话才不会没有位置来画长距离的攻击然后利用游戏引擎来将此跟其他的桢数对齐。这个情形很像一个哑剧演员被囚禁在一个无形的小房间里一样。在角色待机时你可以站在房间的正中央,但你飞踢时腿就会撞墙上了。碰过钉子后你就会退一步,背靠另一面的墙,让你前面有足够的空间供你伸展以便做出这个飞踢的动作。另外一个办法(你也可以用这个方法来处理超级长距离的攻击,像街霸里印度佬Dhalsim的长手长脚攻击)是让你的攻击进入到别的角色的空间里(在游戏引擎角度看来是放置在你的空间旁边的另外一个空间)。最简单的方法当然就是求你们的程序员改写引擎以支持各种尺寸的精灵,嘿嘿。
留意到那个特别的桢已经添加进去了,所以现在总共有7桢。第5桢和第6桢就是那个裤腿飞扬动作(外加手臂稍微移动和头发朝前飘动两个动作,因为人往前头发会往反方向飘动,在动作突然停止后,头发又回到静止状态)发生的地方。我还添加了一些手和头发上的细节(还有嘴巴也合上了),正如我之前所说,这些细节能让你的人物和动作更加活灵活现。如果全身上下只有裤腿在动,看起来会很诡异的。
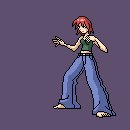
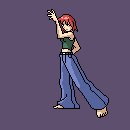
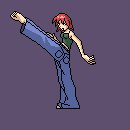
现在让我们将所有桢组合起来做成一个动画GIF来看看最终的效果:

看起来还不赖。添加的头发飘动的细节有助于表现“空中飞腿”的停顿。因为在制作前我做了不少的计划准备,制作起来挺省心的。她左臂的动作看起来也不错(不像之前那个呼吸动作的胡子男的手臂绕圈动作那么怪),飞腿动作也很顺畅。对于动作来说,时间的控制很重要(如果你观看的是整个页面,所有的角色都在动,又或者你电脑里有很多其他程序在运作,动画看起来可能会很慢,请参考一下本章开头的信息),第一桢里我增加了一下延迟(所以看起来她不是在机械地重复动作),前两桢的速度稍微比后面的要快。到了她膝盖抬起准备起脚踢时是速度最快的,所以玩家只是看到那么一瞬间,仅仅只是让玩家意识到腿准备踢的方向是前踢而不是平踢。然后飞踢停顿那么一秒以表现飞踢的力度(而不是像刺拳那样碰一下就返回),再接着返回到正常的待机姿势,速度跟膝盖抬起那段差不多。因为我最后去掉了那多余的一桢,所以我将最后的一桢的延迟缩小了。如果我让它延迟一秒钟(这时间足够最后两桢所用了)的话,整个动作看起来就是怪异突变的。增加了速度,观者会自行添加中间桢,动作看起来会更棒。很可惜这招不是总是管用的。但无论怎么说,这是一个可以用来改进效果同时省掉画多余桢的可行办法。我重复讲了多次,不要没必要的为难你自己。如果你手下有一大帮子画师听你调配,你当然有权让他们在你午餐时间里画出一万个中间过渡桢。但现实是残酷的,我们最终还是得靠自己,所以将事情简化对我们自己很有好处。
本文链接:http://www.blueidea.com/design/pixel/2008/5342.asp 
出处:像素交流/网络末端
责任编辑:bluehearts
上一页 第十一章:基本攻击的动画化 [3] 下一页
|







