|
英雄
每个游戏都有英雄。英雄要打败坏蛋、拯救公主,还要拯救全世界。我们也要加一个英雄,不过他暂时还不会拯救世界,他什么也干不会,但是他已经来了:
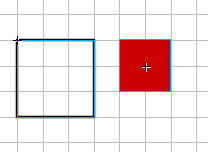
看到了吗,就是那个是红色的方块:)
什么,看起来不够帅?你当然可以自己画一个呀。他就是库中那个名字是“char”的那个mc,而且他已经被导出为“char”连接。注意不要让英雄mc比方块大!
另外还要注意,英雄mc的注册点是在中心,而方块的注册点则在左上角:

要来些代码?好吧,加上这句:
char={xtile:2, ytile:1};
这句代码定义了一个char对象。这个char对象将会被赋予所有的关于英雄的信息:
他如何移动、他感觉怎么样、他吃什么……等等。
不过这一次我们只给他两个属性:xtile和ytile。他们记录英雄所处的方块。当他四处走动的时候,我们将会更新xtile/ytile属性,这样我们总能知道他站在那个方块上面。
例如当xtile=2,ytile=1时,他脚下的方块就是“t_1_2”。实际上,他是站在左数第3块、上数第2块方块上,记得坐标是从0开始数的。
我们以后会给他增加更多属性。
为了让英雄站到舞台上,在buildMap函数中,在for循环外(下面),添加这几行代码:
game.clip.attachMovie("char", "char", 10000);
char.clip = game.clip.char;
char.x = (char.xtile * game.tileW)+game.tileW/2;
char.y = (char.ytile * game.tileW)+game.tileW/2;
char.width = char.clip._width/2;
char.height = char.clip._height/2;
char.clip._x = char.x;
char.clip._y = char.y;
第一行又复制了一个mc到game.clip这个mc中(你还记得我们用game.clip代表_root.tiles吧?),然后给他实例名“char”。
然后我们把char的路径保存到char对象中,这样当我们需要访问char这个mc时,
不用再敲入mc的完整路径_root.tile.char了。这样做的好处是,如果我们要把char这个mc放到另外的地方,改动代码就会方便许多。
接下来我们要计算char对象的两个属性:x和y。你也许会纳闷,为什么还要两个属性,我们不是有xtile和ytile这两个属性了吗?记住,xtile和ytile只是脚底下方块的位置,不是我们需要的确切的象素值。英雄当然可以在同一块方块上面走动,x和y属性才可以给出正确的坐标。
还有,当x和y的值计算正确后再赋给_x和_y,这样做是有好处的,尤其是碰撞检测的时候。
我们通过英雄所在的方块计算出英雄的实际位置(象素值)。首先,char.xtile*game.tileW得到所在方块的实际坐标,在加上方块大小的一半,这样英雄就站到了方块的中间。如果你有些迷糊的话,可以对照他们的注册点自己画一下。
接着我们把英雄mc的宽度(宽度)的一半记为char对象的width(height)属性。这样做是很有用的,尤其是计算英雄的边界的时候。你也可以自己定义char的这两个属性的值。有些英雄可能有长长的头发,而且允许头发碰到墙上,身体却不行,这样你就应该按需要自己定义。
最后两行把英雄放到我们计算好的位置上去。
char.clip._x = char.x;
char.clip._y = char.y;
下载代码和源文件
出处:蓝色理想
责任编辑:qhwa
上一页 再谈谈区块原型的定义 下一页 键盘控制的移动
◎进入论坛Flash专栏版块参加讨论
|







