|
Kain并不是颜色区分很好的例子,但是因为他看起来很酷,所以……呵呵

在小镇中随机选择的一个NPC。这里用到颜色区分的区域主要在头发上。桃色的发髻和头发的颜色差别很明显,所以这里不需要黑色勾边。如果加上勾边,想像一下会出现什么情况?你的眼睛将无法分辨出哪是眼睛哪是头发。使用颜色区分使头发和脸部衬托出黑色的眼睛。观察她的躯干(包括脖子到腰以及手臂)。这里唯一的黑色是整个区域的轮廓……这里没有黑色给衣服和皮肤勾边,但是你可以说出她穿了什么,对吧?看,假如你只有2个像素高的身体给你画细节,你将没有多余的空间用来勾边……
如我之前所说的,很多时候使用黑色勾边会使角色看起来灰暗,因为黑色比任何颜色都强烈。观察头发上的黄色点,你知道那是什么对吗?类似头花的小饰物,也没有勾边。在躯干内部有两条黑色的线,分别表示下巴和腰部分界,这是必要的结构线。如果没有结构线,角色就变成一大团颜色了。这个就需要多练习以及熟悉人体解剖。

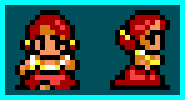
Cecil和Kain,最终幻想2某场剧情中的精灵。16x24像素,尺寸和16x16的不一样。因为如此他们有更多的细节,同样使用颜色区分。看,现在画家有8个甚至更多的像素来画细节。“哦,那意味着我可以多加一些黑色勾边!”好吧,你可以那样做……但是即使你这样做了,效果也不会比16x16的精灵好多少,而且16x24尺寸的精灵将会增加程序员的工作量。
首先是左边的Cecil……现在最显眼的是他的头盔……注意观察,尤其是遮住眼睛的部分……沿着黑色的线。线会通向哪里?停住!就是那。在他脸部中央的地方,黑线变成了深紫色然后继续前进,勾画出头盔的形状,最后相交于顶部的黑色轮廓线。“那么这里的要点在哪里?”好的,这里需要做一些对比。如果你观察他的头部,眼睛首先被吸引的是他的脸部。然后眼睛扫过周围的黑色得到一个整体印象。眼睛首先被分割头盔和脸的黑线吸引,如果那段延伸的深紫色线也是黑的,这会削弱脸部的颜色(我知道这听起来怪怪的,但是请相信我……)。因为是深紫色,很自然的融合进紫色的盔甲边缘线。眯起眼睛观察下精灵……紫色的区域混合在一起,因为颜色接近,但是他们中间的黑色一直引人注目。你不需要学会这个有关线条的技巧,但是要记住你并不总是需要黑色的轮廓线。
现在观察他的手臂(离我们近的那个)……从肩膀到手你没有看到有黑色的线条……不同的颜色区分不同的区域,胸部的盔甲,腿等等。所有这些都使用了颜色区分……较深的颜色被用来替代黑色分割物体。
现在观察Kain,因为他同样穿着盔甲,颜色也比较接近Cecil。如果你仔细观察,会发现他的脚和Cecil几乎一样只是换颜色……注意观察他们的脚,发现有不同了吗?Cecil脚的右下角有一个橙色点、一个黑色点。这两个点使脚看起来变化很大。Kain穿着圆角的靴子,反之Cecil则穿着有锯齿的鞋子。橙色点没有黑色勾边……仅仅是一个橙色点就改变了盔甲的外观。现在观察Kain的头盔……龙形的部分……头盔后部是黑色的勾边,但是在里面黑色被黄色代替。因为黄色和蓝色差别很明显,所以这里不需要黑色,如果加上黑色会使头盔看起来丑陋。
Kain有更多的颜色区分(尤其是在手臂上),黑色线使他的盔甲看起来很有质感……
Cecil右边手腕的紫色盔甲看起来更像衣袖,而Kain使用了黑色,则明显有盔甲的感觉。黑色可以分割物体,但是也可以使物体的边界混淆。你需要做一些练习来学会使用黑色。现在我们来看看最终幻想3中的精灵:

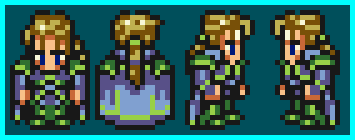
Edgar看起来不错……他的衣服非常醒目。FF3中所有精灵的尺寸都是16x24,而在FF2中这是战斗精灵的尺寸。我想可能因为他们觉得16x24的精灵效果很棒,呵呵……不管怎样,这些精灵用了更多的黑色。事实上这很奇怪,大尺寸的精灵用的黑色反而比小的还多。那么从这里开始?使用大尺寸的精灵并不意味着你可以不考虑颜色区分。所有的黑线都被用来表示阴影或者细节……请想清楚以后再去画。现在看看Edgar……看他的头发……比较特殊的是有些头发垂下来挡住了脸。只是头发的颜色,没有黑色勾边。好的,现在注意看他的头部顶端。头发的边缘少了一个像素。逻辑告诉我们如果想让头发向下分开(想表现头发往两边分的发型),应该把黑色轮廓线也向下分开……但是我们不需要如此。我们只要抹掉一个像素使黑线断裂。当你的眼睛顺着黑线到达头部顶端,它中断了,下去碰到颜色,再出来继续顺着轮廓线……这很好的暗示了想表现的发型,同时不会因为使用黑色而使形状变的肥大。观察盔甲上的亮绿线,没有黑色勾边……
黑色的轮廓线(特别是背面视图)可以突出边线分割区域。有趣的是实际上这里没有黑色。FF3中黑色被颜色线代替……如果你仔细看轮廓线,并不是全黑的。正因为如此使FF3的精灵比FF2的更写实。最后注意Edgar正面视图的腿没有分开。这是16x16尺寸精灵无法避免的问题。2的指数幂尺寸的精灵在程序中可以节约空间,也因此这些尺寸成为以前游戏精灵的标准尺寸。问题在于没有多余的空间来画一条竖线分开双腿,如果有的话你可能还可以画一个鼻子……但是中间有2个像素宽,你不能画2像素宽的轮廓线,你也不能让一个腿粗一个腿细。这个问题也会影响到脸,你会发现Edgar的眉毛一个短一个长。如果两个都一样长,眉毛会变成一条直线……如果两个一样短,则看起来人物很高兴的样子,这不符合游戏中对他的设定。游戏中Edgar是个忧心忡忡的老头。
出处:像素交流/网络末端
责任编辑:bluehearts
上一页 第七章:精灵的世界 [1] 下一页 第七章:精灵的世界 [3]
|







